
What is a Webmaster’s Main Goal in 2024?
As WordPress themes have evolved the primary goal of a Webmaster has changed. It use to be that Marketing came up with content and images in Photoshop and passed it off to the WebMaster or Website Team members and they implemented it using WordPress editors of varying types and sophistication. the use of CSS was important to be able to properly duplicate the concept that Marketing was trying to achieve. But as WordPress Theme designers developed Visual Builders that all changed.
Today with the use a “Visyal Builders” and “Drag and Drop” elements most Posts and even Pages can be created and published by staff with just a very basic knowledge of the WordPress system and theme.
So What is the Website Team’s Job?
Todays Website Team or Webmaster’s primary job is to create the environment that allows internal staff or external staff to add content and images to the site in a preformatted method an keep them from doing anything that may break the page or disable site they are working on .
This is accomplished using multiple resources:
Rights and Privileges: WordPress has always had the ability to assign certain Rights and Privileges to users so that they are allowed to access only what they need to accomplish their tasks accomplished.
While an Administrator has full access to content and site page structure the more limited roles are:
- Contributor
- Author
- Editor
A Contributor can create their own Posts (articles) content but not publish it or upload files. While an Author can create their own Posts or Article content as well as publish it and upload any files needed. This is why most Marketing Team members are set up as Authors.
Editors can do everything these roles can as well as edit other Users content which is very important. They can also add and manage Post categories well as Post comments. Additionally they can add, edit and delete Pages.
All other tasks are left to Admin level users such as creating and manageing Users, adding, updating or removing Plugins, Theme and WordPress version updates.
This makes the primary job of the WebMaster or Web Team which is to create an environment that lower level Users can add and update content on the site much easier.
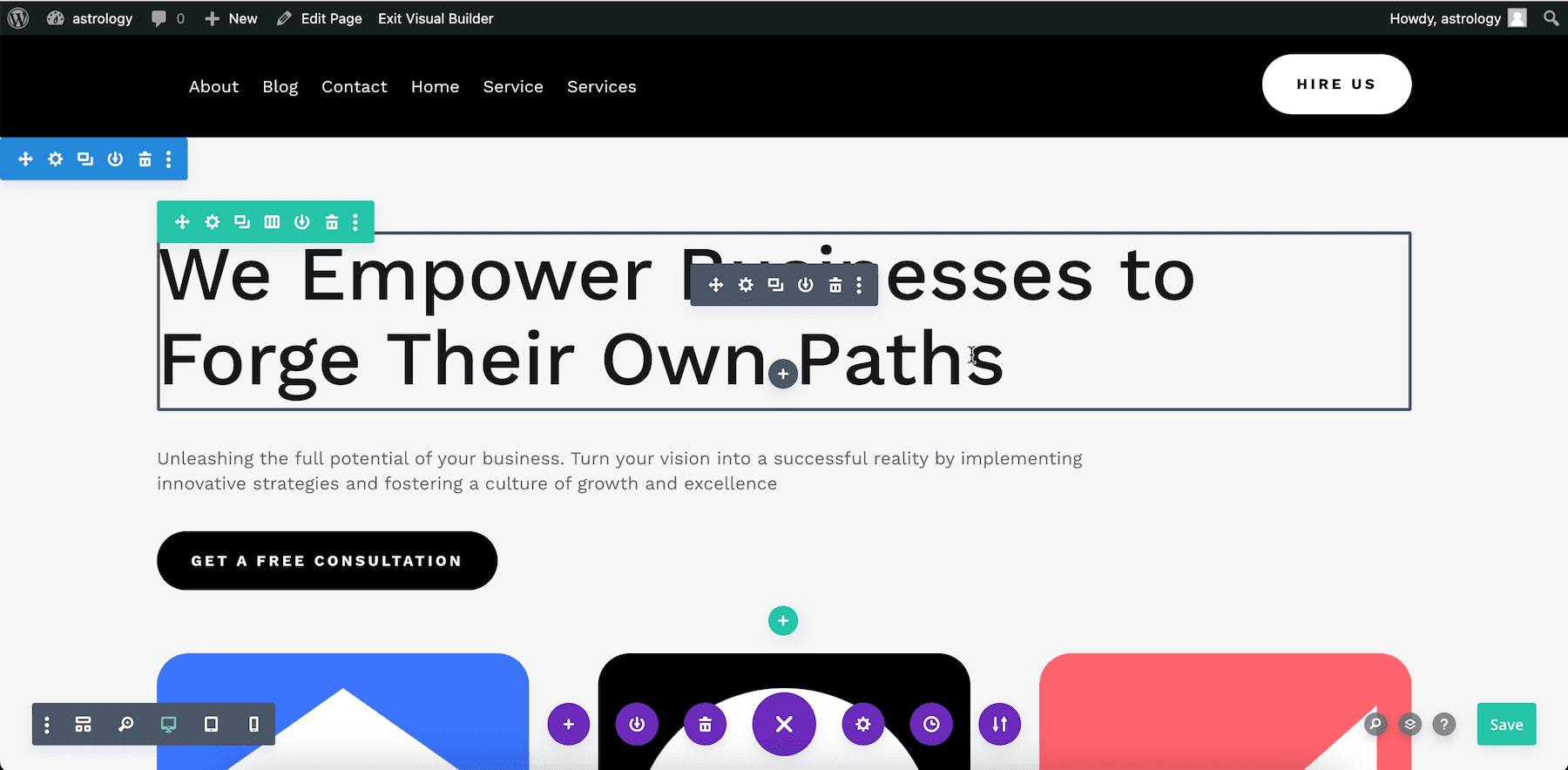
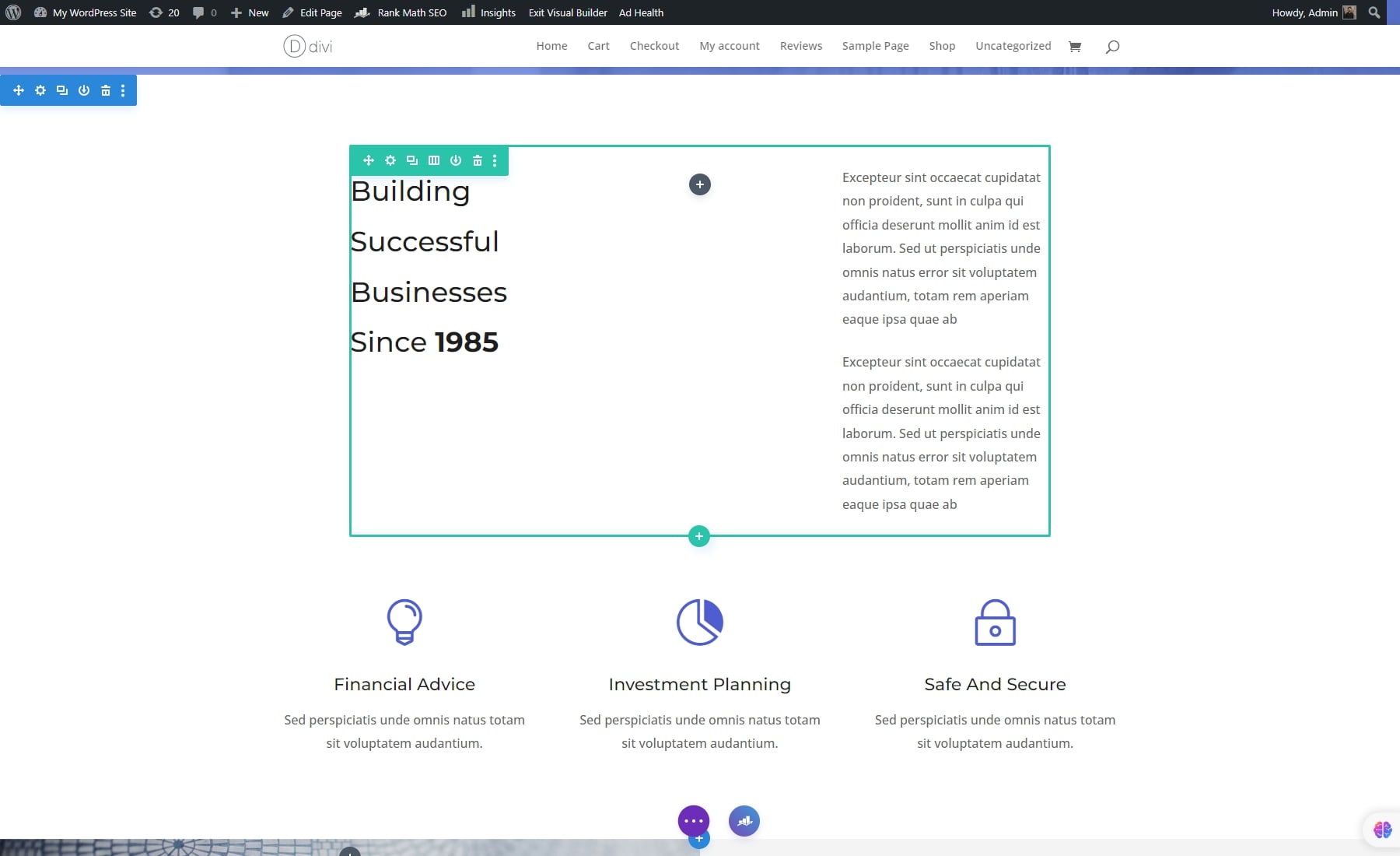
So what is a Visual Builder?
A Visual Builder is a visual design tool that allows users to build web pages without writing code. They offer a drag-and-drop interface that streamlines the entire web design process, allowing users to build everything on the front end visually in real-time.
With visual page builders, you can build your page structure (sections, rows, columns), add site content (text blocks, images, buttons, galleries, menus, etc.), and customize design elements (colors, fonts, backgrounds, animations, etc.) all inside a visual editor. They also offer premade designs and page layouts to help users get a complete website design in minutes.
Page builders can be plugins or built directly into themes. Because each module/element is prebuilt, you can create professional web interfaces without knowing the complex code behind them. This allows anyone to add and customize elements that are responsive and well-coded.
Page builders are design interfaces that layer on top of WordPress. However, many website builders do similar things but run on proprietary software and servers. We’re assuming that you want control over your data and don’t want to be locked into a platform that can easily cost you more money and time in the future.
Visual Editors
Visual editors allow you to edit a document that looks exactly like your page (what is called front-end editing). You can see changes as you make them, eliminating guesswork (no need to preview how a page will look with your latest changes). This improves productivity by giving immediate visual feedback, unlike simple WYSIWYG editors (even with custom code added to a page).
Users can easily add content with drag-and-drop modules. Include text, images, buttons, and more with a simple click and drag. What used to take hours of hard coding PHP, JavaScript, HTML, and CSS can now be drug into your editor exactly where you want each item to be.

Edit exactly what you see with page builders

Drag modules, rows, and sections across the page for their perfect position
What are the Best WordPress Themes with Integrated Page Builders
If you are looking for a page builder that is integrated with WordPress to avoid problems download Your FREE eBook for the popular options:
Disclaimer: We are a professional review company and may receive compensation from companies whose products we review. We test each product thoroughly and give high marks only to the ones that are the very best. We are independently owned and the opinions expressed here are our own.
